Не так давно мы делали краткий обзор визуальных редакторов сайтов , в подборке мы упоминали один из самых популярных редакторов кода Pinegrow, в отличии от большинства своих аналогов, это продвинутый редактор, который подойдет как профессионалам, так и начинающим WEB-мастерам. В нем можно создавать адаптивные сайты при помощи многостраничного редактирования, CSS & SASS,CSS Grid редактора и интеллектуальных компонентов для Bootstrap, Foundation и WordPress.
Для начала работы нам необходимо перейти на сайт https://pinegrow.com и скачать версию для своей операционной системы, есть поддержка Windows, Mac OS и Linux.
Я тестировал на Mac OS, скачал архив, установил и ввел Email для получения триальной версии на 7 дней, кстати разработчики не ограничивают функциональность триальной версии, доступны все компоненты, что и в Pro версии, так что оценить возможности хватит с головой.

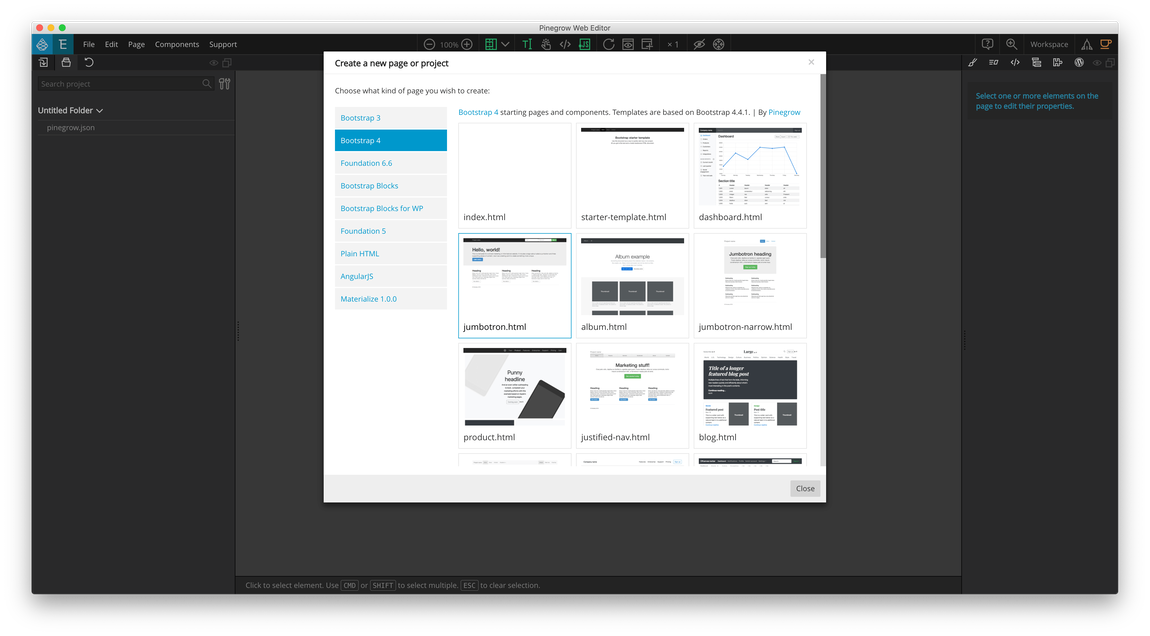
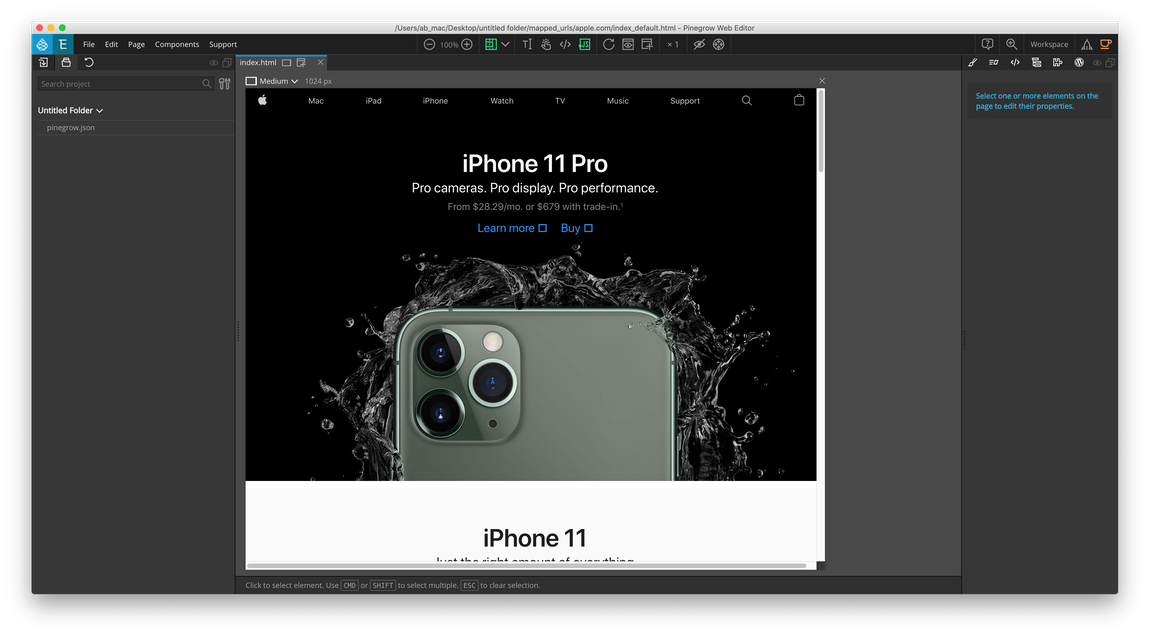
При первом запуске программа предлагает создать новую страницу выбрав из доступных библиотек, открыть любой проект или HTML страницу или же загрузить по ссылке вообще любую верстку, которую можно изменить под себя, вот это вообще киллер-фича, например берем страницу Apple.com и перебиваем под себя, круто же?! Правда с сайтом Apple стоит сильно повозиться, так как там очень сложно все, но например с более простыми сайтами правится все легко и просто.

Если же хотите создать страницу с нуля, тут тоже все довольно просто, выбираем необходимую библиотеку при старте и начинаем творить. Кстати существует множество дополнительных плагинов, которые можно подключить к редактору.

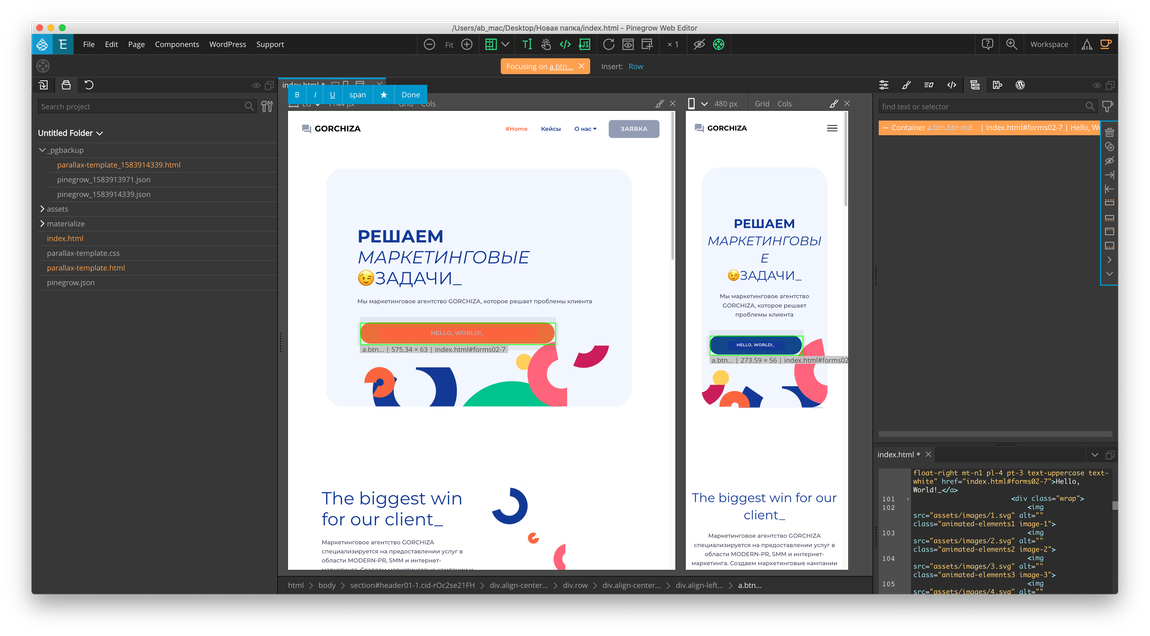
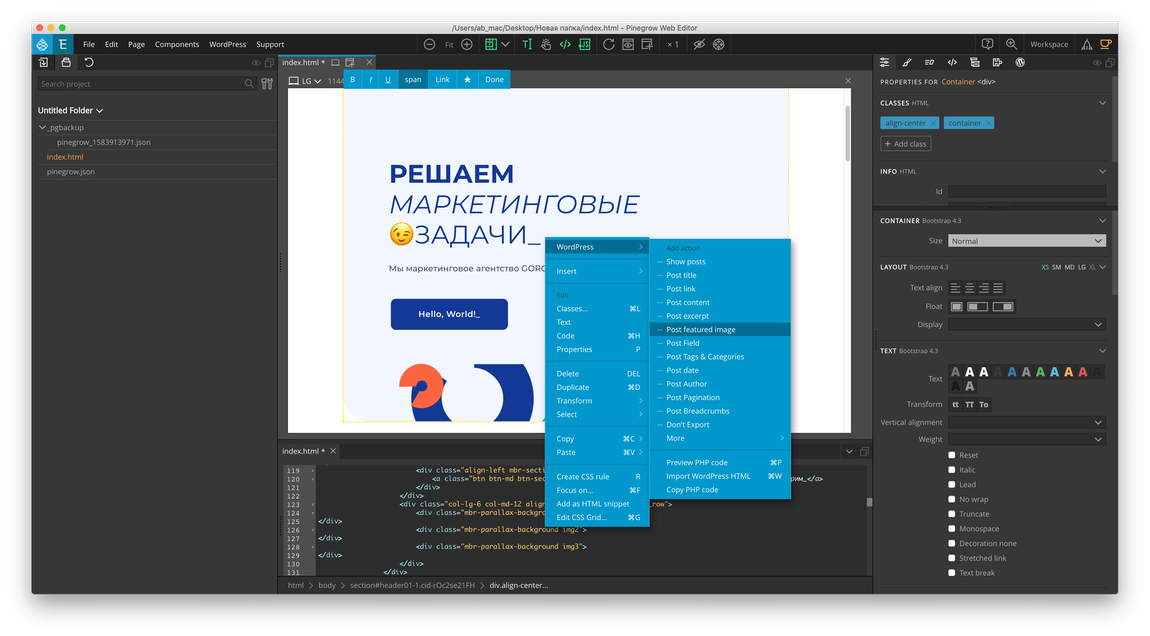
Pinegrow Pro позволяет ускорить работу с мастер-страницами, которые позволяют определять шаблоны для вашего проекта. Превращайте элементы страницы в компоненты многократного использования с настраиваемыми редактируемыми областями. Возможность использования Pinegrow как CMS для статических HTML-сайтов.

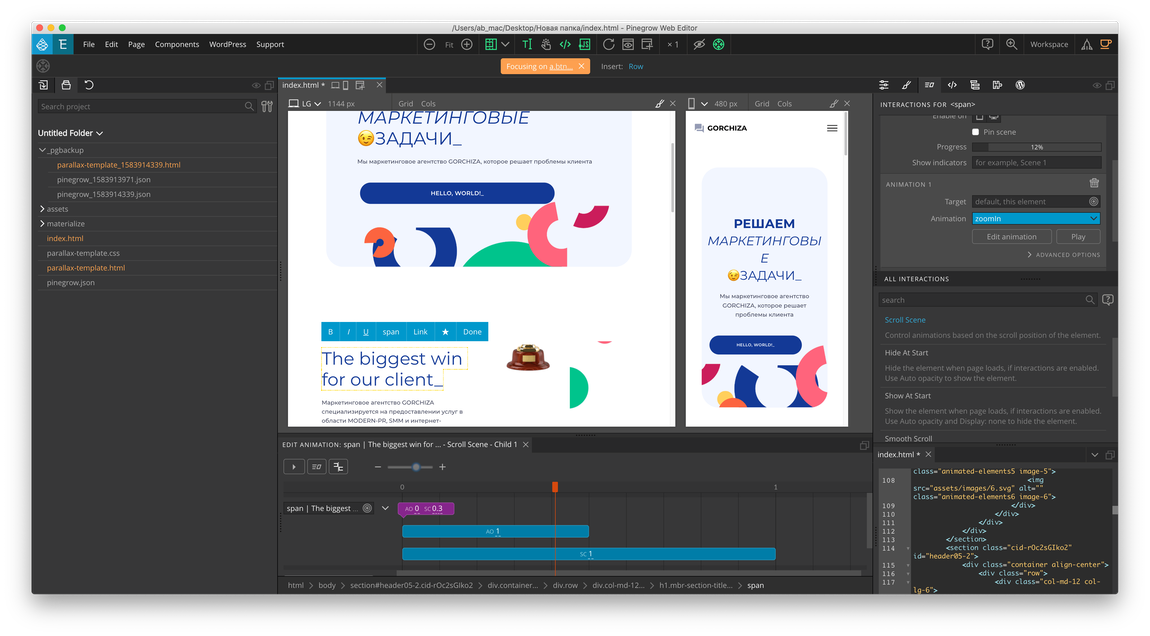
В редакторе кстати из коробки можно создавать продвинутую анимацию любой сложности, делается все довольно просто, походе на After Effects или анимацию в видео редакторах.
Пригодится Pinegrow и для быстрого прототипирования страниц, например для маркетологов и менеджеров проекта. Буквально за несколько минут можно накидать макет и уже доработать его с дизайнером.

Подводя итоги хочется сказать, что на данный момент это самый продвинутый визуальный редактор кода, который облегчит жизнь при создании и прототипировании сайтов и посадочных страниц.
Лицензия стоит не дешево, от 8000 тысяч рублей за стандартную версию и от 10 за Pro, но если вы постоянно занимаетесь разработкой она быстро себя окупит.